Ideation
I was initially quite unsure about the vision and design I wanted for my website. I discussed some ideas with Peter, but they didn't quite captivate me. So, I took some time to really think about what I wanted. One thing that stood out to me was an example Peter shared—a student's interactive index featuring a vending machine. While I didn't plan to use a similar concept for my own site professionally, I loved the fusion of real-world objects with the web and the playful, gamified aspect of it.
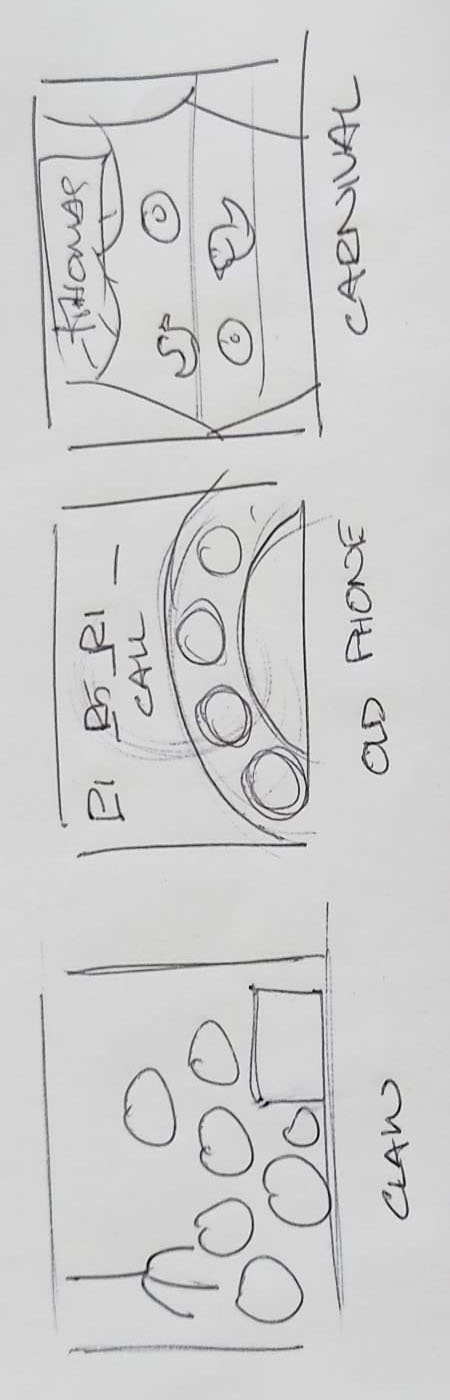
I brainstormed three ideas: one inspired by claw machines, another resembling a rotary dial phone where accessing projects/exercises required 'dialing' in, and the third was based on a carnival shooting game where each moving element represented an individual project. I ultimately chose the carnival shooting game concept because it resonated with childhood memories, bridged the ga the connection between the real world and the website, and the playful gamified touch to the overall experience.

Design
I began by experimenting with the movement of two circles in a linear motion, following guidance
from the tutorials This And this. My initial creation reflecting this
motion can be seen in the
first.
Frst try
Subsequently, I expanded upon this concept by incorporating images in the Second try
I then added an opposite line with clickable links on them.Building further, I introduced an
additional line with clickable links in the Third try
Here i incorporated three
distinctive lines encompassing all the projects, assignments, and readings, totaling 21 elements. To
organize them, I categorized each element into specific groups: exercises were represented by ducks,
readings by targets, and projects by fish.
I utilized several images and CSS code to craft the elements and various visual effects. My
intention was to incorporate price tags for each element, showcasing assignment brief descriptions.
Simultaneously, these tags give the impression that they represent the reward you'd earn upon
'shooting' them.
Final Concept
In the final design, I integrated curtains on the sides to evoke the ambiance of a live show, enhancing the overall experience. Additionally, I introduced background music to elevate the immersive quality of the presentation. To mimic the fair shooting game atmosphere, I replaced the cursor with a gunpoint mark, aiming to recreate the playful essence of the shooting game scenario.
Code
Although I could make the code shorter, I was able to understand it this way while coding. But i could definetly follow the same technique i used for the shotall() in the initial lines of javascript.